시작하며
Visual Studio Code (이하 VSCode) 는 마이크로소프트에서 오픈소스로 개발하고 있는 코드 에디터입니다. VSCode는 활용하기에 따라 메모장과 비슷한 기능을 하기도, IDE(통합 개발 환경) 로써의 기능을 하기도 합니다. 이미 많은 개발자들이 VSCode를 사용하고 있습니다. 그러나 VSCode의 사용이 낯선 개발자들을 위해 이 글에서는 VSCode의 기본적인 사용 방법을 소개드리려고 합니다.
설치 및 시작
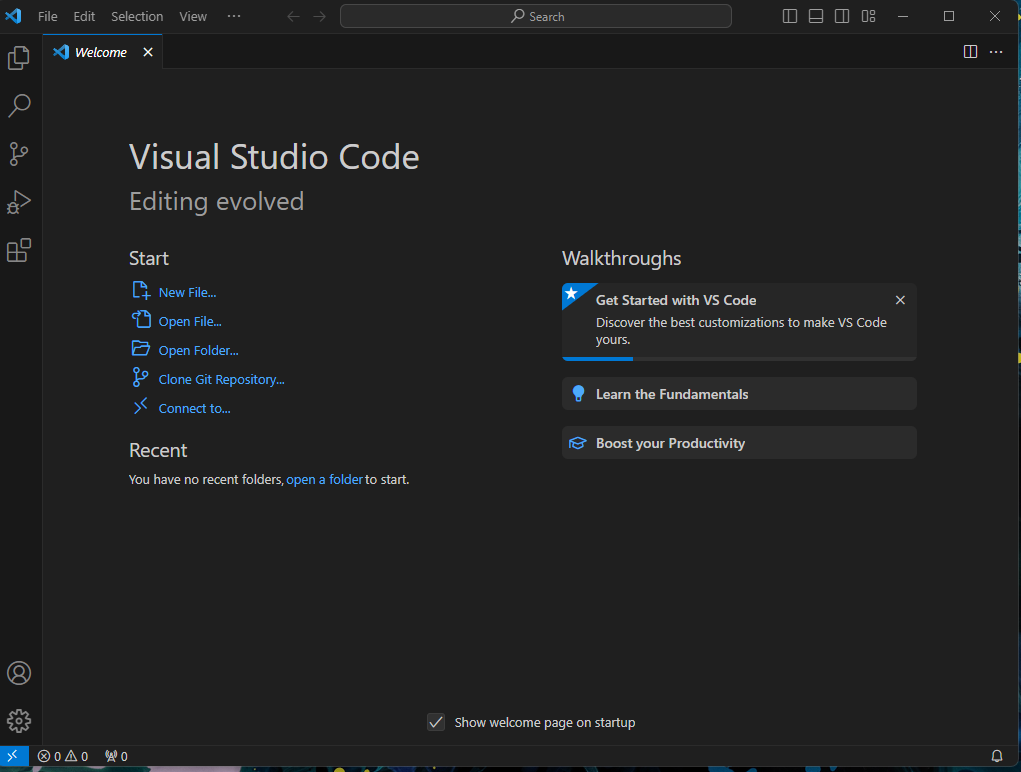
VSCode는 공식 웹 사이트(https://code.visualstudio.com)에서 자신의 운영체제에 맞는 버전을 다운로드 받아 설치할 수 있습니다. 설치하고 난 뒤 VSCode를 실행하면 다음과 같은 화면을 마주할 수 있습니다.

이제, 수정하고 싶은 파일을 VSCode 내부로 끌어다 놓거나, Open File, Open Folder 를 통해 파일 및 폴더를 열어 로컬에 있는 코드를 개발할 수 있습니다. 하지만 VSCode의 성능을 온전히 이용하려면 확장(Extension)을 설치하여 응용하는 것을 추천합니다.
확장 (Extensions)
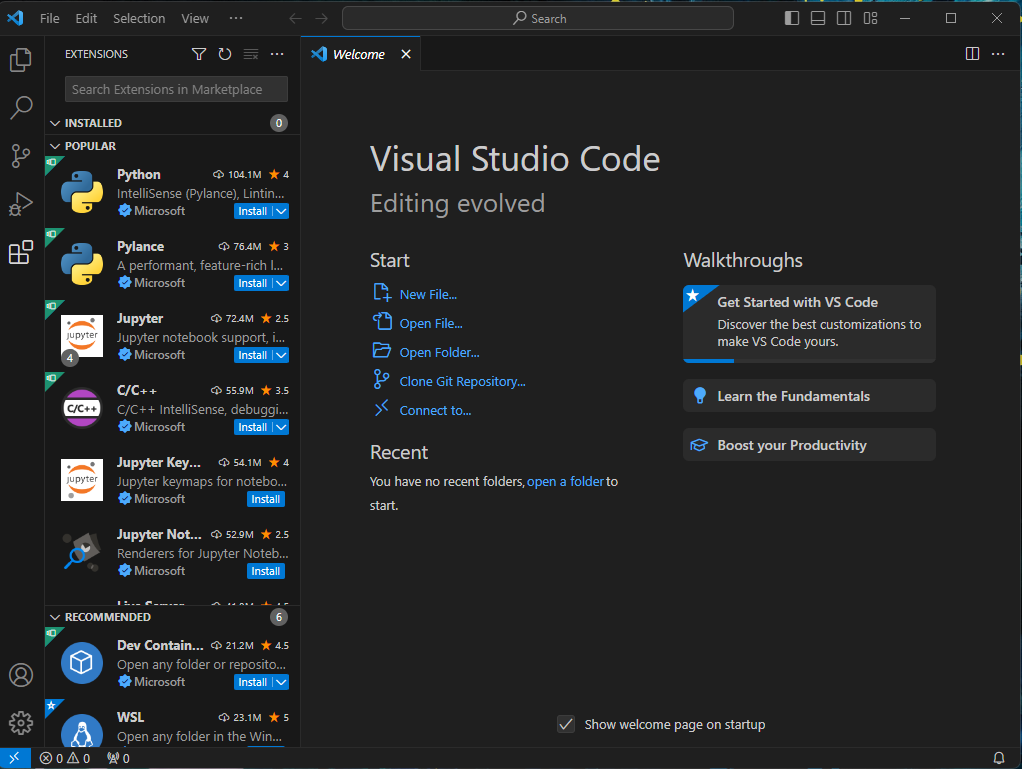
확장은 다음 버튼을 누르거나 Ctrl+Shift+X 를 입력하여 확장 탭에 진입할 수 있습니다.

초기에는 확장이 설치되지 않은 상태인데, Search Extensions in Marketplace 라고 적혀있는 텍스트 상자에 원하는 확장명을 입력하여 확장을 마켓플레이스에서 검색해 설치할 수 있습니다. 예시로 VSCode를 한글로 번역해주는 확장을 설치해보겠습니다.

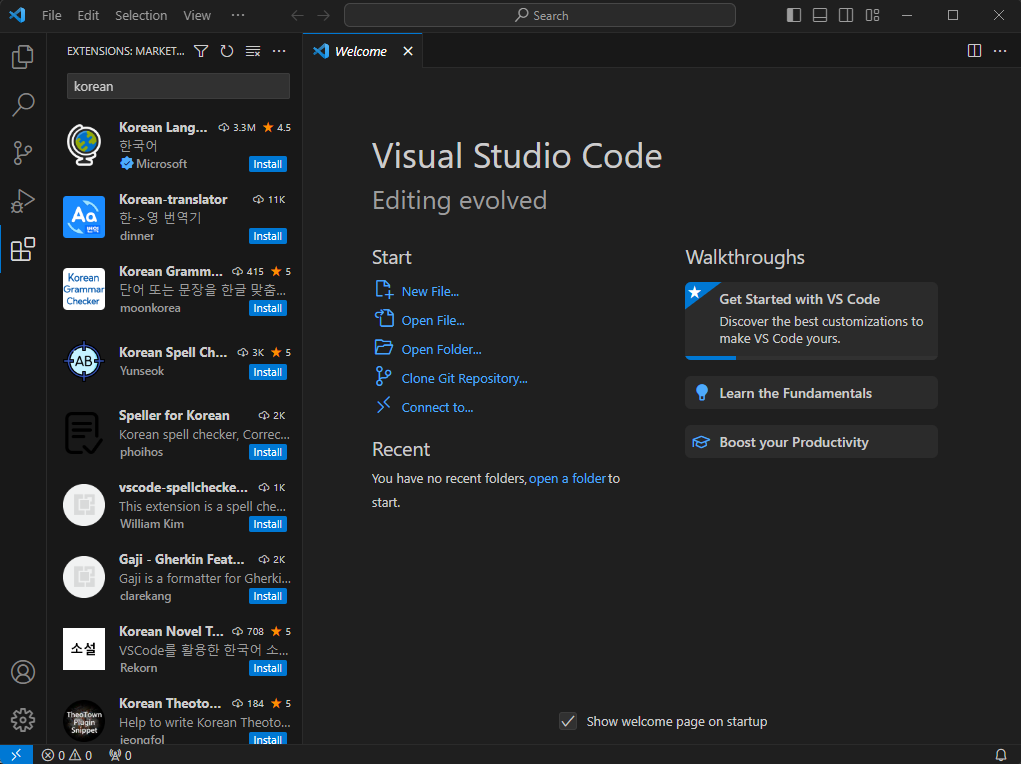
Korean 이라고 검색하면 다수의 확장들이 같이 검색됩니다. 검색 결과 중, Microsoft에서 제공하는 Korean Language Pack for Visual Studio Code 확장을 설치합니다. 검색된 확장 옆의 Install 을 클릭해 설치할 수 있습니다.

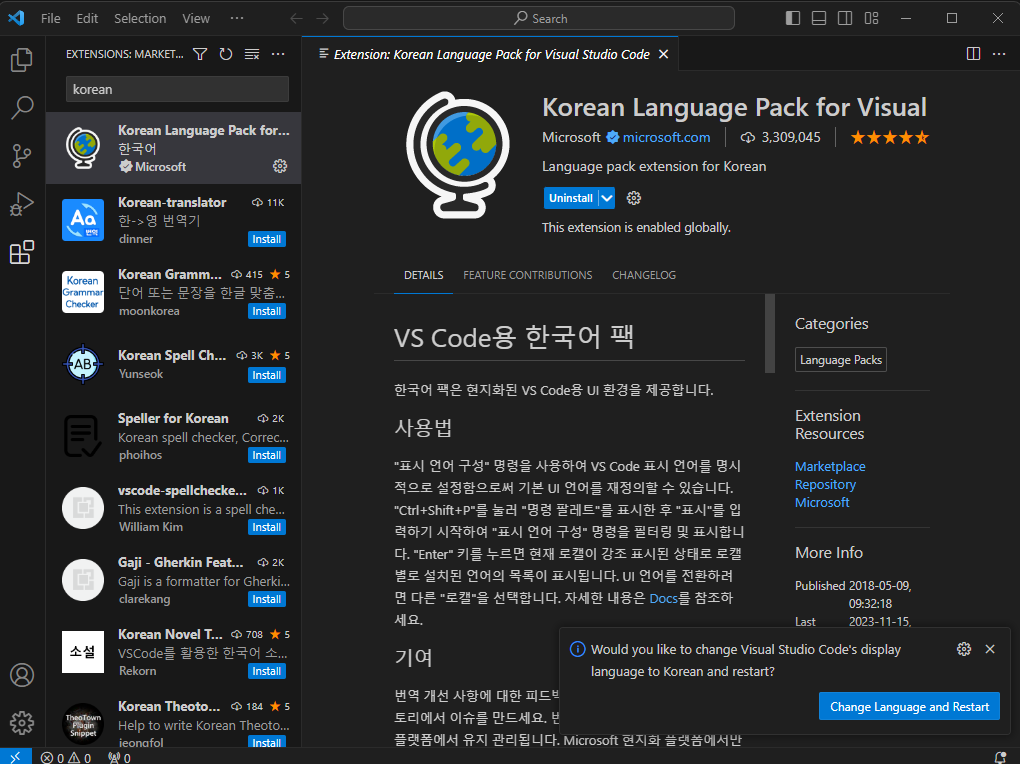
확장을 설치하고 난 이후에는 우측 하단에 Change Language and Restart 버튼을 눌러 VSCode를 재시작하여 확장을 적용할 수 있습니다. 확장을 추가/삭제하는 경우 종종 VSCode를 재시작해야 적용되는 경우가 있으니 주의해야합니다. 이제 확장 설치 방법을 알게 되었으니, 다음으로 VSCode를 더욱 유용하게 만들어주는 몇 가지 확장을 소개하겠습니다.
1. Remote - SSH
Remote - SSH 확장은 VSCode에서 원격 서버에 있는 파일을 직접 편집하거나, 터미널을 열어 원격 서버에 명령을 송신할 수 있는 확장입니다. 이 확장을 설치하면 로컬 컴퓨터가 아닌, SSH를 통해 연결된 원격 서버의 개발 환경을 직접적으로 사용할 수 있게 됩니다. 이는 특히 원격 서버를 사용하는 개발자나 클라우드 기반 개발 환경에서 작업하는 개발자들에게 유용합니다.
VSCode 확장 탭에서 'Remote - SSH'를 검색하여 설치합니다. Microsoft에서 제공하는 확장을 추천합니다.
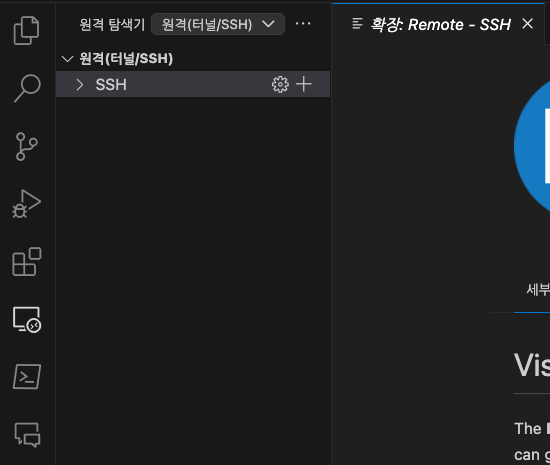
설치하면 왼쪽 사이드 바에 아래와 같은 탭이 추가됩니다.

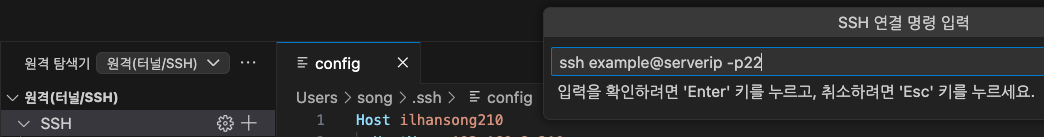
SSH 오른쪽에 +를 클릭하면 다음과 같은 텍스트 박스가 나오는데, 이 곳에 자신이 접속하고자 하는 서버에 연결할 수 있는 ssh 명령을 입력합니다.

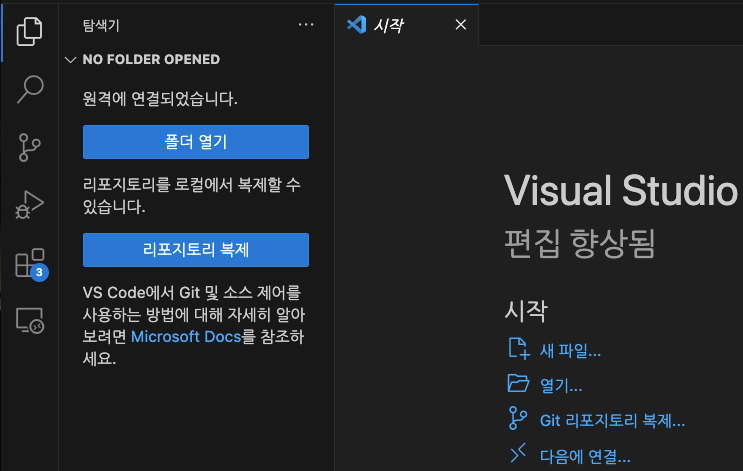
접속하고자 하는 서버의 OS와 비밀번호를 입력하면, 서버에 VSCode 서버를 설치한 뒤 연결됩니다. 이 과정에서 약간의 시간이 소요됩니다. 연결되고 나면 폴더 열기 를 통해 작업 영역으로 사용할 폴더를 열어 접속할 수 있습니다.

공개 키를 서버에 등록해놓으면, VSCode로 서버에 연결할 때 매번 비밀번호를 입력하는 과정을 건너뛸 수 있으니 공개 키 설정을 미리 하는 것을 추천드립니다. 또한 상단바의 터미널/새 터미널 을 통해 서버의 쉘 세션에 원격으로 연결할 수 있습니다.
개발 환경 셋업
접근하고자 하는 장치(로컬/리모트)가 리눅스 기반 운영체제임을 가정하고 작성합니다.
1. Github 레포지토리 설정
상단 바 메뉴에서 터미널/새 터미널을 이용하면, 현재 열려있는 장치(로컬/원격)의 디렉토리를 기준으로 기본 터미널이 열리게 됩니다. 여기서 원하는 폴더에 접근하여 GitHub 레포지토리를 클론하여 작업할 수 있습니다. 폴더 열기를 통해 원하는 작업 영역 폴더를 열었다고 가정하고 다음 과정에 대해 소개하겠습니다.
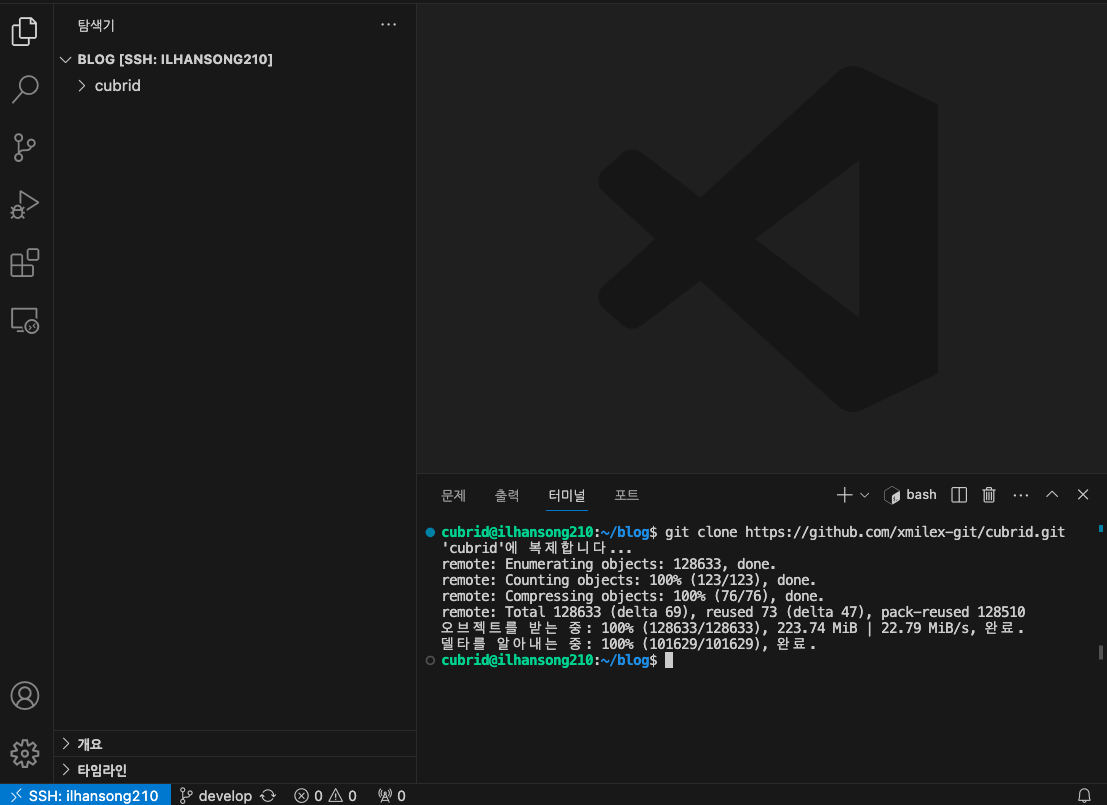
먼저 원하는 레포지토리를 클론합니다. 포크되어있는 큐브리드 레포지토리를 클론해보겠습니다.

git clone명령어를 사용하여 큐브리드 레포지토리를 클론하였습니다. 작업할 브랜치를 생성한 다음, 레포지토리에 있는 파일을 수정하면, VSCode의 소스 제어 탭을 통해 변경된 파일을 관리할 수 있습니다.

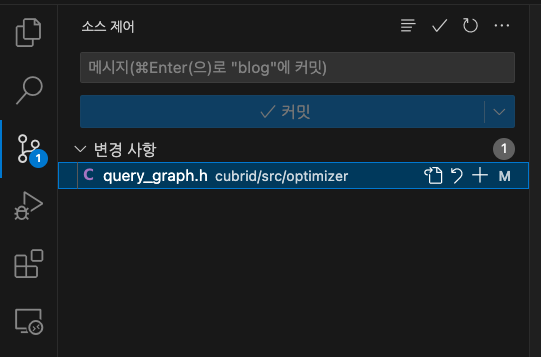
변경한 파일이 소스 제어 탭의 변경 사항 에 추가됩니다.

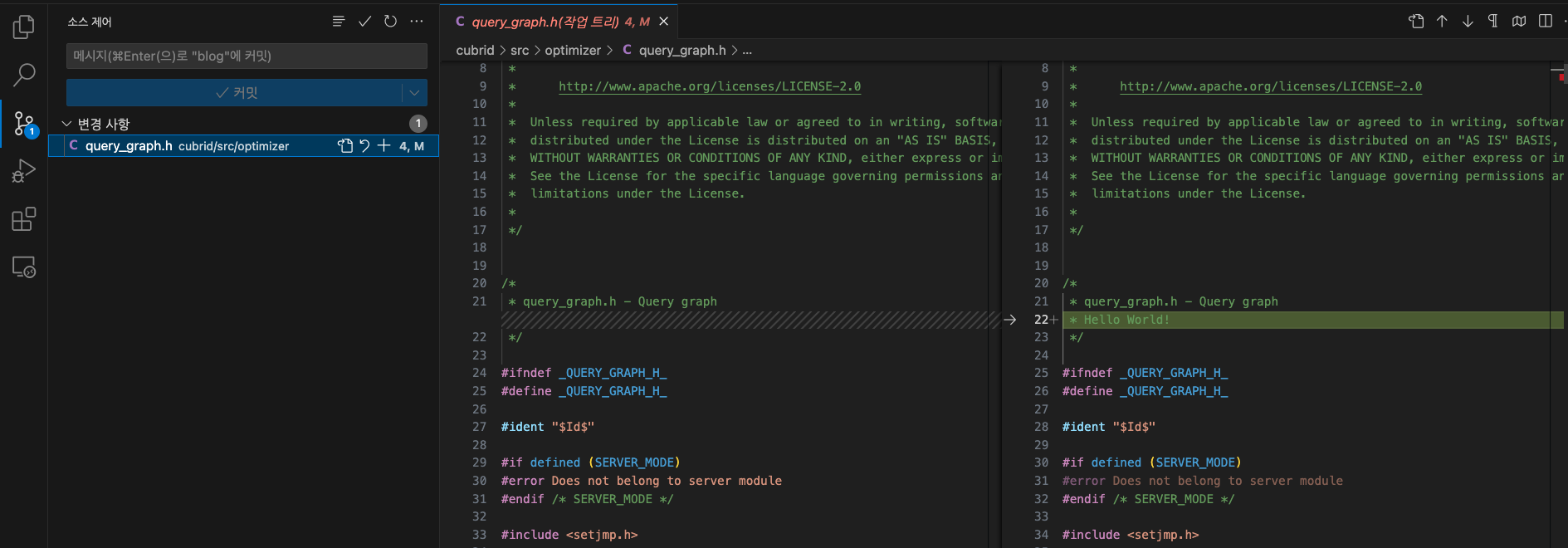
변경한 파일을 클릭하면 변경사항이 좌우로 나뉘어 나타나게 됩니다.
또한 VSCode의 '소스 제어' 탭을 사용하면 다음과 같은 Git 명령어들을 GUI를 통해 수행할 수 있습니다:
git add
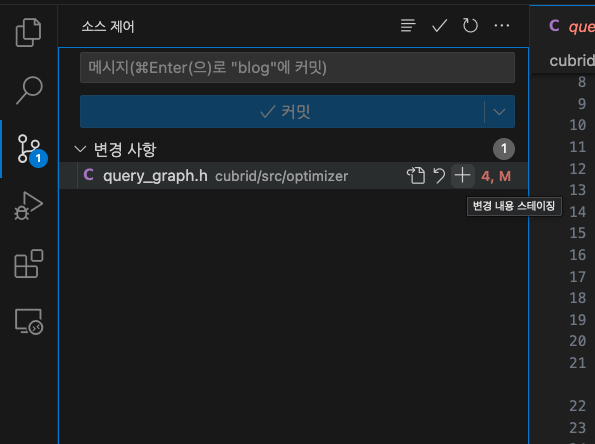
VSCode에서 'git add'를 실행하려면, 변경된 파일 목록에 있는 파일 위에 마우스를 가져가면 나타나는 '+' 버튼을 클릭하면 됩니다. 이렇게 하면 해당 파일이 스테이징 영역에 추가됩니다.

git commit
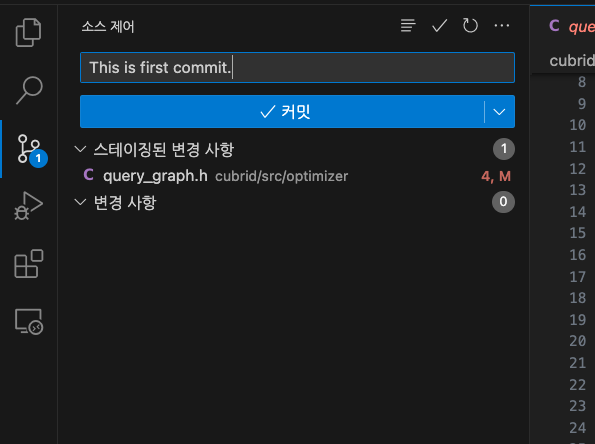
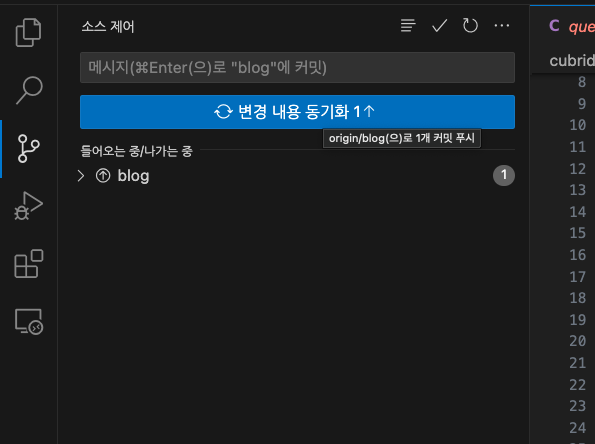
'git add'로 커밋에 포함시킬 파일들을 추가한 후, 커밋 메시지를 입력할 수 있는 텍스트 상자에 커밋 메시지를 작성하고, 커밋 버튼을 누르면 커밋이 완료됩니다.

git push
'git commit'을 실행한 후에는 커밋 버튼이 'push' 버튼으로 바뀝니다. 이 버튼을 클릭하면 변경사항이 원격 저장소(예: GitHub)의 해당 브랜치에 반영됩니다.

2. 디버깅
디버깅 도구인 GDB 등을 사용할 때, VSCode를 활용하여 디버깅을 진행하면 보다 깔끔하고 효율적입니다. 단순히 GDB를 실행하는 것이 아니기 때문에 다소 복잡할 수 있지만 하나씩 설명 드리겠습니다. VSCode에서 제공하는 다양한 디버깅 환경은 설정 방식에 따라 다양하게 활용할 수 있습니다. 여기서는 간단한 예로, CUBRID csql을 독립 실행 모드(standalone mode)로 실행하여 디버깅 환경을 설정하는 방법을 소개하겠습니다.
launch.json 파일 만들기
현재 작업 디렉토리에 .vscode 폴더를 만들고 내부에 launch.json 파일을 만들어 다음 내용을 붙혀넣습니다. /home/cubrid/CUBRID/bin/csql 으로 설정되어있는 csql 경로는 각자 설정에 맞게 변경해야합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | { "version": "0.2.0", "configurations": [ { "name": "(gdb) csql 시작", "type": "cppdbg", "request": "launch", "program": "/home/cubrid/CUBRID/bin/csql", "args": [ "-u","dba","-S", "demodb"], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": false, "MIMode": "gdb", "setupCommands": [ { "description": "gdb에 자동 서식 지정 사용", "text": "-enable-pretty-printing", "ignoreFailures": true } ]}]} |
중단점(breakpoint) 설정
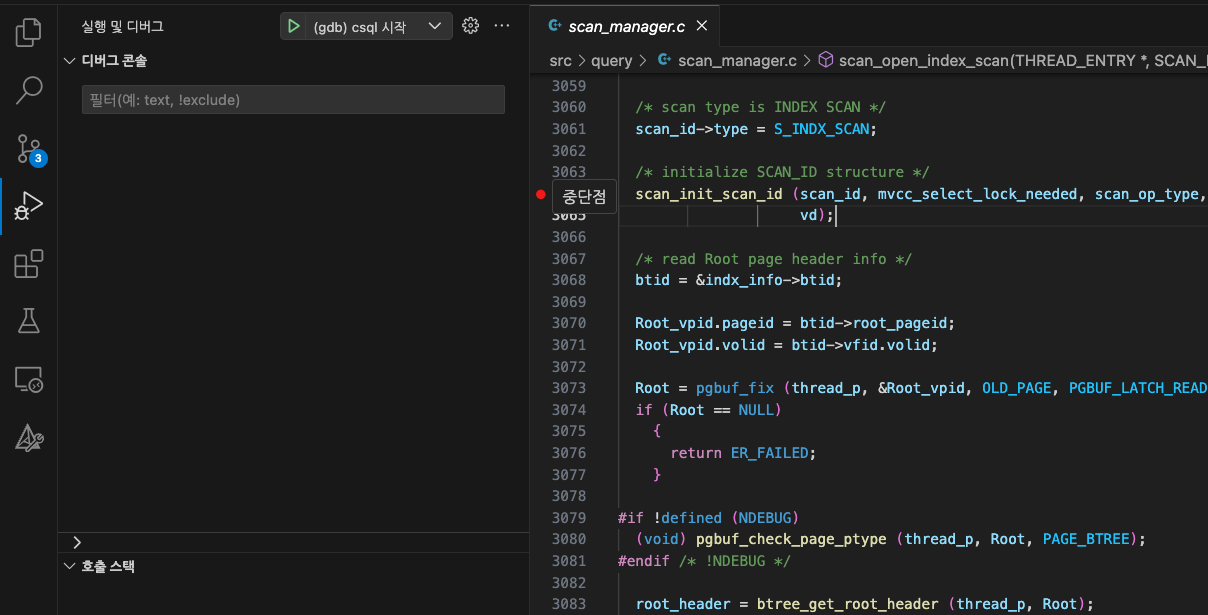
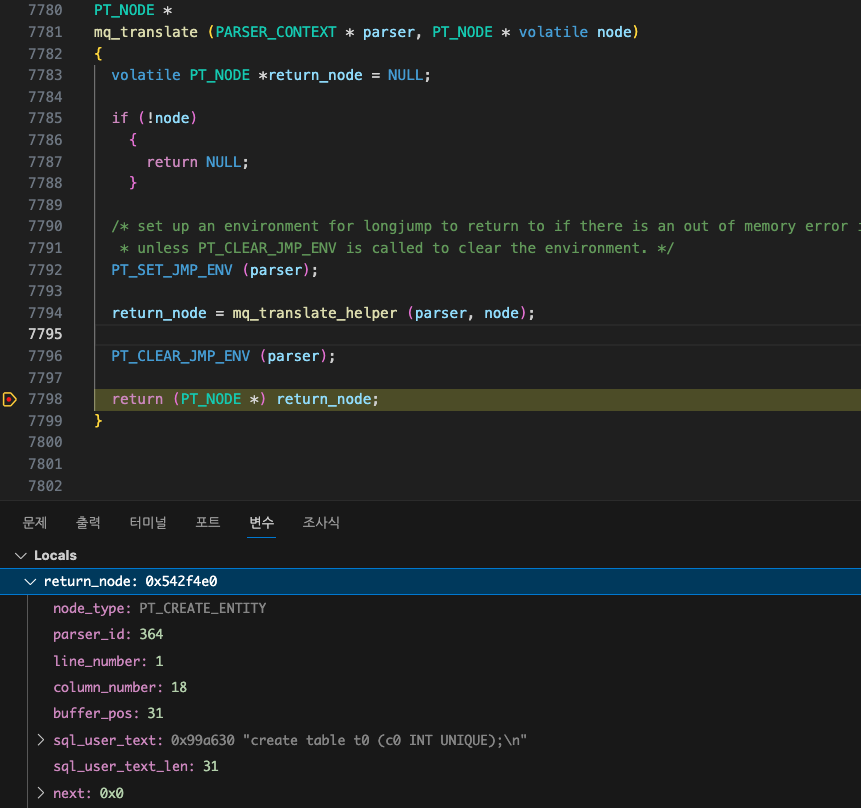
소스코드에 중단점으로 설정하고 싶은 line 좌측을 클릭하여 빨간색 원형 마크를 활성화합니다.

디버깅 시작 및 진행
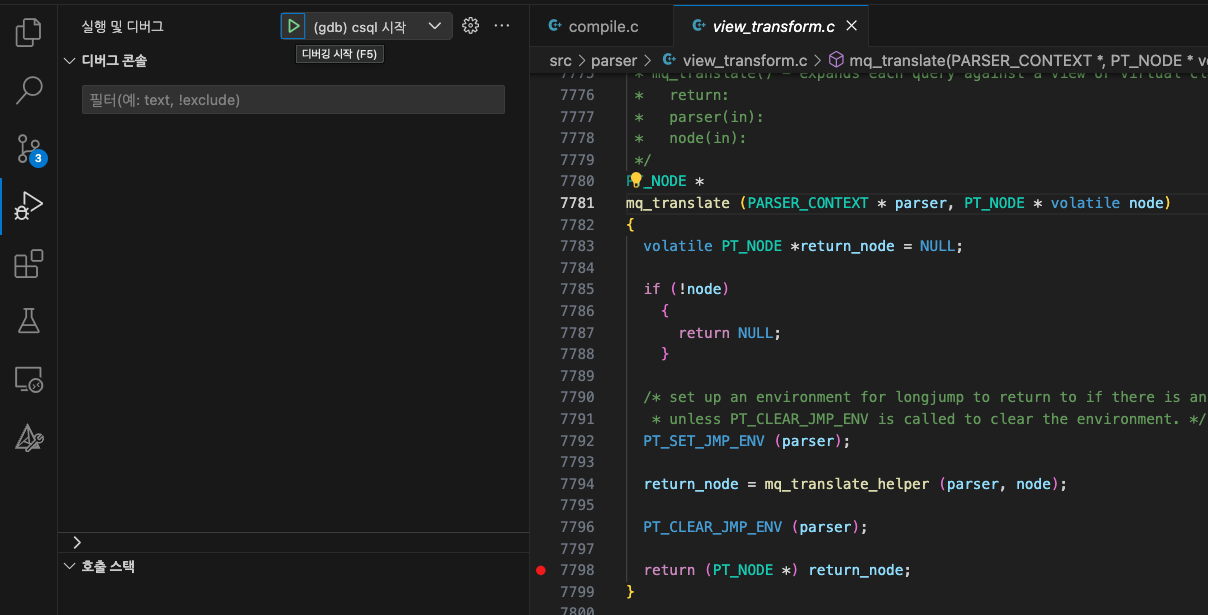
좌측 디버깅 탭 내부의 (gdb) csql 시작 텍스트 좌측의 재생 버튼을 눌러 디버깅을 시작합니다.

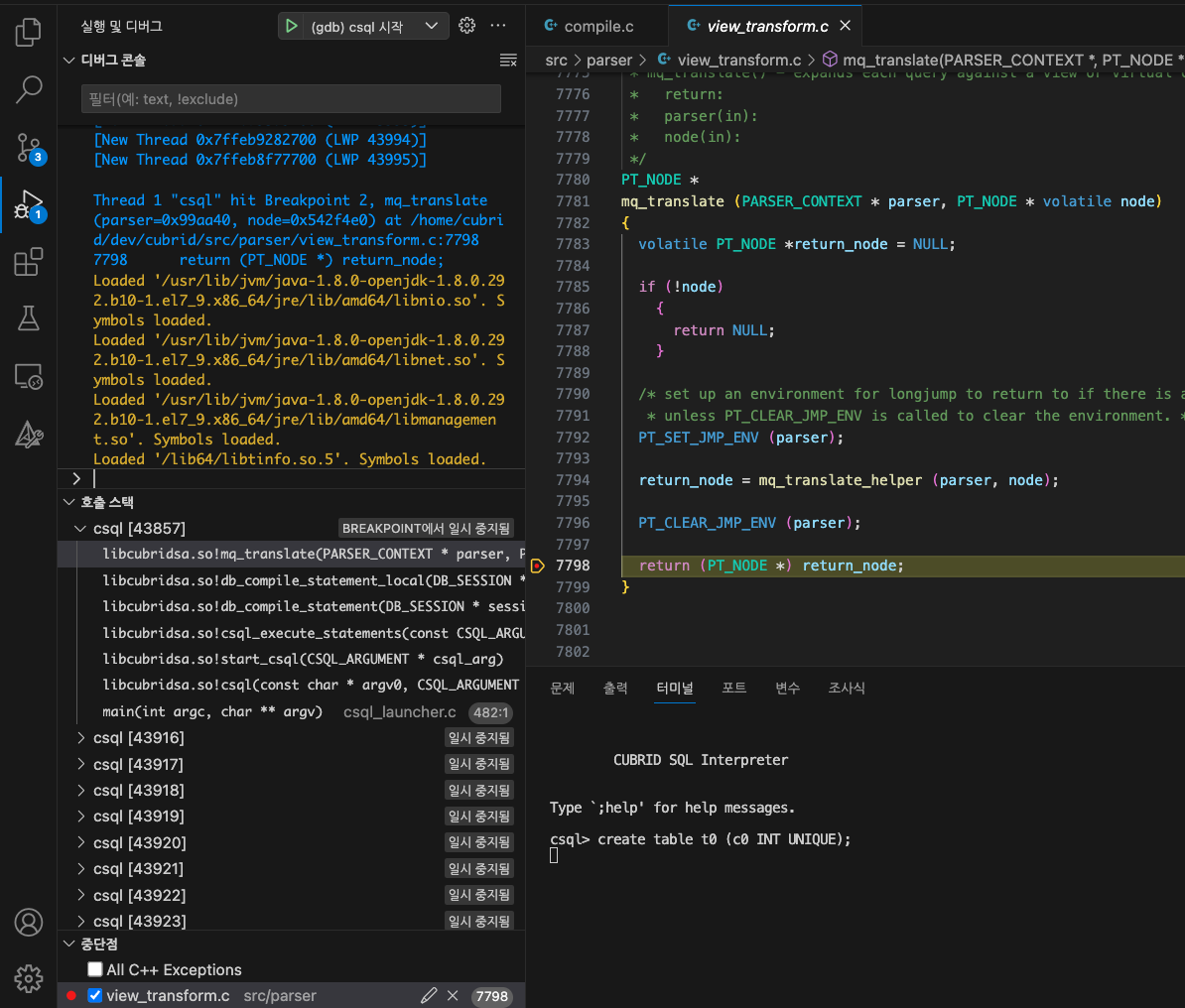
중단점으로 설정해놓은 코드 라인이 실행될 경우 프로그램이 해당 코드 라인에서 일시 정지됩니다. 코드를 다음 중단점까지 실행하려면 F5, 한 라인씩 실행하려면 F10을 눌러 진행할 수 있습니다.

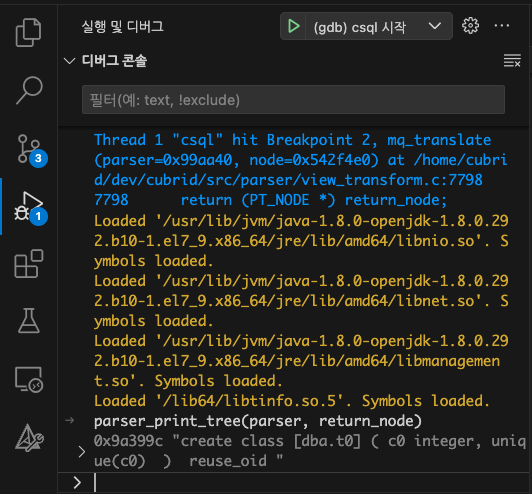
프로그램이 일시 정지될 시, 디버그 콘솔 창에서 함수를 실행할 수 있습니다.

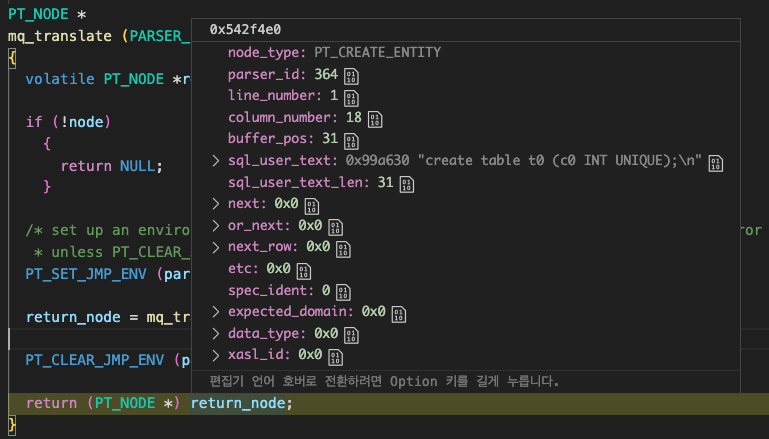
또한 변수 창이나 일시 정지된 코드 상에서 특정 변수의 값을 확인할 수도 있습니다.


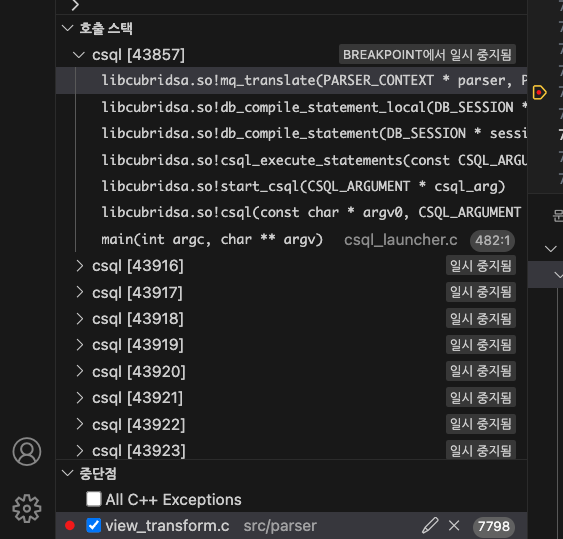
또한 호출스택/중단점 에서 호출 스택과 활성화/비활성화된 중단점들을 확인할 수 있습니다.

마무리하며
VSCode 는 다양한 확장(Extension)을 지원하며 아주 다양한 기능들을 내포하고 있습니다. 이 게시물에서 모든 기능에 대한 소개를 담지 못해 아쉽다는 생각이 듭니다. 또한 저도 꽤나 긴 시간동안 VSCode를 사용하고 있지만, VSCode에 대해 더 공부해야할 게 많습니다. 이 게시물이 VSCode를 사용하지 않았던 개발자들에게 도움이 되길 바랍니다. 감사합니다.

 CUBRID Internal: B+ 트리의 노드(=페이지)와 노드 분할 방법
CUBRID Internal: B+ 트리의 노드(=페이지)와 노드 분할 방법
 CUBRID QA 절차 및 업무 방식 소개
CUBRID QA 절차 및 업무 방식 소개







